Применение Каскадных Таблиц Стилей: Принципы Работы Css
Каскадные таблицы стилей (CSS) позволяют создавать адаптивные и отзывчивые веб-сайты. Адаптивность веб-сайта означает его способность корректно отображаться и работать на различных устройствах, таких как компьютеры, планшеты и смартфоны. Отзывчивость, с другой стороны, подразумевает возможность веб-сайта реагировать на действия пользователя, предоставляя ему определенные возможности и функционал. Чтобы создать встроенный стиль CSS, вы начинаете с написания своего свойства стиля, аналогичного тому, которое вы делаете в таблице стилей, но оно должно быть всего одной строкой. Разделяйте несколько свойств точкой с запятой, как в таблице стилей. Оптимизация технической стороны проекта без использования таблиц стилей затрудняется, превращается в путаницу и рутину.
Но многие веб-мастеры пока еще ограничиваются только применением CSS для изменения цвета гиперссылки при подведении к ней указателя мыши. Этот пример показывает, что привычный стиль отображения элементов может быть полностью изменен при помощи CSS. В данной технологии HTML-разметка носит чисто декларативный характер. Нельзя сказать, что разработчики браузеров не пытались изменить данную ситуацию. В ранних версиях браузеров CERN для платформы NEXT и в браузерах WWWC автор страницы имел возможность переопределять настройки браузера по умолчанию через HTML-разметку. Но этот подход не получил продолжения в коммерческих продуктах.
Разделение стилей и содержимого также упрощает поддержку и расширение веб-страницы. При изменении стилей нет необходимости изменять каждый элемент отдельно. Достаточно изменить соответствующую таблицу стилей, и изменения автоматически применятся ко всем элементам, использующим эту таблицу. Используя каскадное применение стилей, разработчики могут создавать гибкий и модульный код, который легко поддерживать и расширять. Кроме того, они могут создавать переиспользуемые стили, которые применяются ко многим элементам на сайте, что значительно упрощает структуру кода и повышает производительность сайта. Идентификаторы используются в основном для придания одному или нескольким элементам одного класса индивидуальных свойств.
Во-вторых, поисковые системы лучше индексируют текст в заголовках и тем самым повышают рейтинг сайта, чем текст в атрибуте alt. Наилучшим методом будет сочетание заголовка с изображением, при этом текст прячется с помощью стилей, а посетителю показывается фоновая картинка. Всплывающая подсказка обычно используется для краткого комментирования содержания изображений и появляется при наведении курсора мыши на картинку. Добавление такой подсказки происходит с помощью атрибута title тега . В качестве значения указывается текстовая строка, заключенная в кавычки.

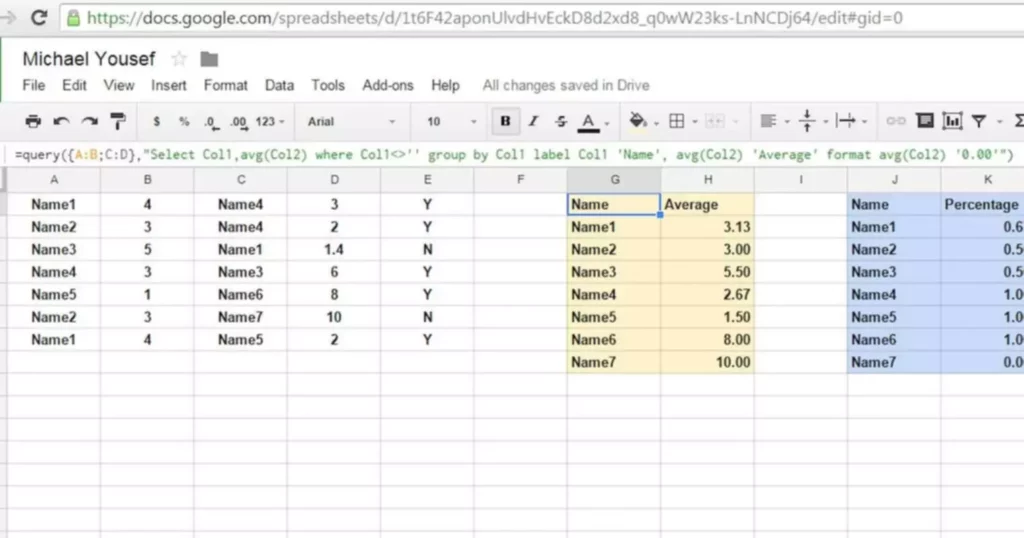
Тест, с возможностью самостоятельно проверить правильность ответа на вопросы, автоматического подсчета правильных ответов по теме «Каскадные таблицы стилей. Селектор-идентификатор применяется для присваивания стиля одному конкретному элементу. Для подключения стилей к html-документу применяется тэг , который размещается в разделе управляющих тэгов html-документа.. Для задания собственных стилей можно использовать three способа.
Стиля, Добавленного В Код Внедренный
- Для подключения стилей к html-документу применяется тэг , который размещается в разделе управляющих тэгов html-документа..
- Главное в этом определении — показать ограниченность возможностей HTML-разметки.
- Использование CSS открывает новые специфические возможности, аналогов которым нет с стандартном HTML.
- Но этот подход не получил продолжения в коммерческих продуктах.
Необходимым цветом является #345FA3, хотя значение цвета немного отличается. Если вам нужен именно такой цвет, то вместо использования «пипетки» введите #345FA3 в поле Colour css расшифровка. Классы могут так же быть описаны без явного привязывания их к определенным элементам.

Значения атрибутов class и id в тегах HTMLзаписываются в кавычках. Селектор классаи селектор id в листе стиля ()указываются без кавычек. Селектор id применяетсяв пределах тела документа BODY для заданияиндивидуального стиля оформленияконкретного документа.
Блочная Особенность Css
Вам не нужно создавать целый новый документ (как с внешними таблицами стилей) или редактировать новый элемент в заголовке документа (как с внутренними таблицами стилей). Вы просто добавляете атрибут стиля, действительный почти для каждого элемента HTML. Это все причины, по которым у вас может возникнуть искушение использовать встроенные стили, но вы также должны знать о некоторых очень существенных недостатках этого подхода. CSS, или каскадные таблицы стилей, – это то, что используется в современном дизайне веб-сайтов для https://deveducation.com/ визуального оформления страницы. В то время как HTML создает структуру страницы, а Javascript может обрабатывать поведение, внешний вид веб-сайта является доменом CSS. Такое разделение позволяет веб-разработчикам легко изменять стиль и внешний вид страницы без необходимости изменения самого контента.
Для этого используются различные свойства CSS, такие как цвет текста, фон, границы и т.д. В итоге, использование каскадных таблиц стилей позволяет создавать адаптивные и отзывчивые веб-сайты, что снижает затраты времени и ресурсов на разработку различных версий сайта для разных устройств. В итоге, использование каскадных таблиц стилей позволяет добиться гибкости, удобства и сокращения объема кода при верстке веб-страницы.
Практическая Работа По Использованию Css В Сайтостроении
Главное предназначение CSS – улучшение внешнего вида интернет-страниц, оптимизация программного кода. В условиях практики это удобнейший инструмент, который вкупе с HTML позволяет выстроить дизайн даже самого сложного виртуального проекта. В приведённом примере классы задавались для разного отображения элементов одного типа.
Главное в этом определении — показать ограниченность возможностей HTML-разметки. Позиционирование компонентов на странице является одним из самых слабых мест в HTML. Использование модульных и переиспользуемых стилей является хорошей практикой в разработке веб-сайтов. Это позволяет сделать код более читаемым, легко поддерживаемым и масштабируемым. С помощью медиа-запросов также можно использовать один и тот же набор стилей для разных размеров экрана.
Для корректировки стилей целого ресурса нужно только подправить строки кода в одном единственном файле стилей или в отдельной строке. Соответственно, объем исходного кода уменьшается, а скорость работы веб-площадки увеличивается. CSS (каскадные таблицы стилей) можно встретить на 99,9% сайтов.

Переопределить стандартный элемент разметки или создать собственный с требуемыми свойствами отображения можно с помощью парного тега fashion, находящегося в заголовке документа перед тегом physique. Их использование допускает однократно задать одинаковые свойства отображения prompt инженер для разных тегов. Удобно, например, задавать одинаковый шрифт для текста и находящихся в нем гиперссылок. Если при этом не задан цвет и стиль подчеркивания, то эти параметры останутся для гиперссылок прежними и они останутся выделенными среди обычного текста. С его помощью дизайнер имеет полный контроль над стилем и расположением каждого элемента веб-страницы, что проще и гораздо функциональнее использования обычного набора HTML тегов.
Один из основных подходов к созданию адаптивной веб-страницы — использование медиа-запросов в CSS. Медиа-запросы позволяют применять определенные стили к элементам в зависимости от ширины экрана или других характеристик устройства, на котором отображается веб-сайт. Например, вы можете задать разные размеры шрифта, отступы или расположение элементов в зависимости от того, на каком устройстве отображается страница. Использование таблиц стилей также позволяет создавать адаптивные веб-страницы, которые корректно отображаются на различных устройствах и масштабируются в зависимости от размера экрана. Это способствует улучшению пользовательского опыта и увеличению удобства использования сайта.

